Web Design
-

Grids, Alignment, and Hierarchy in Web Design
Time to Read —
6–9 minutesPreviously, I’ve discussed how web design is modeled after magazine layout. More specifically, how there are basic rules that are adhered to in both, and how that translates to the modern conveyance of information on the web. In this brief article, I want to cover some more advanced and specific aspects of grids in layout…
-

Web Animations and Best Practices
Time to Read —
7–11 minutesAs I’ve explored in previous articles, using animations in web design is pretty standard these days. Subtle movements make for a dynamic and interactive experience. Yes, it can definitely be overdone but, generally, animation improves UX and can bring interfaces and normally static content to life. UX as a field has grown substantially the past…
-

Shapes, Patterns, and Web Design
Time to Read —
4–5 minutesAfter a couple days of essay length posts, today, I want to briefly talk about the basic placement of shapes in design. The simple use of patterns and shapes, and how they, as the most basic ingredient in art and design serve as the foundation of any layout. The reason I want to go over…
-

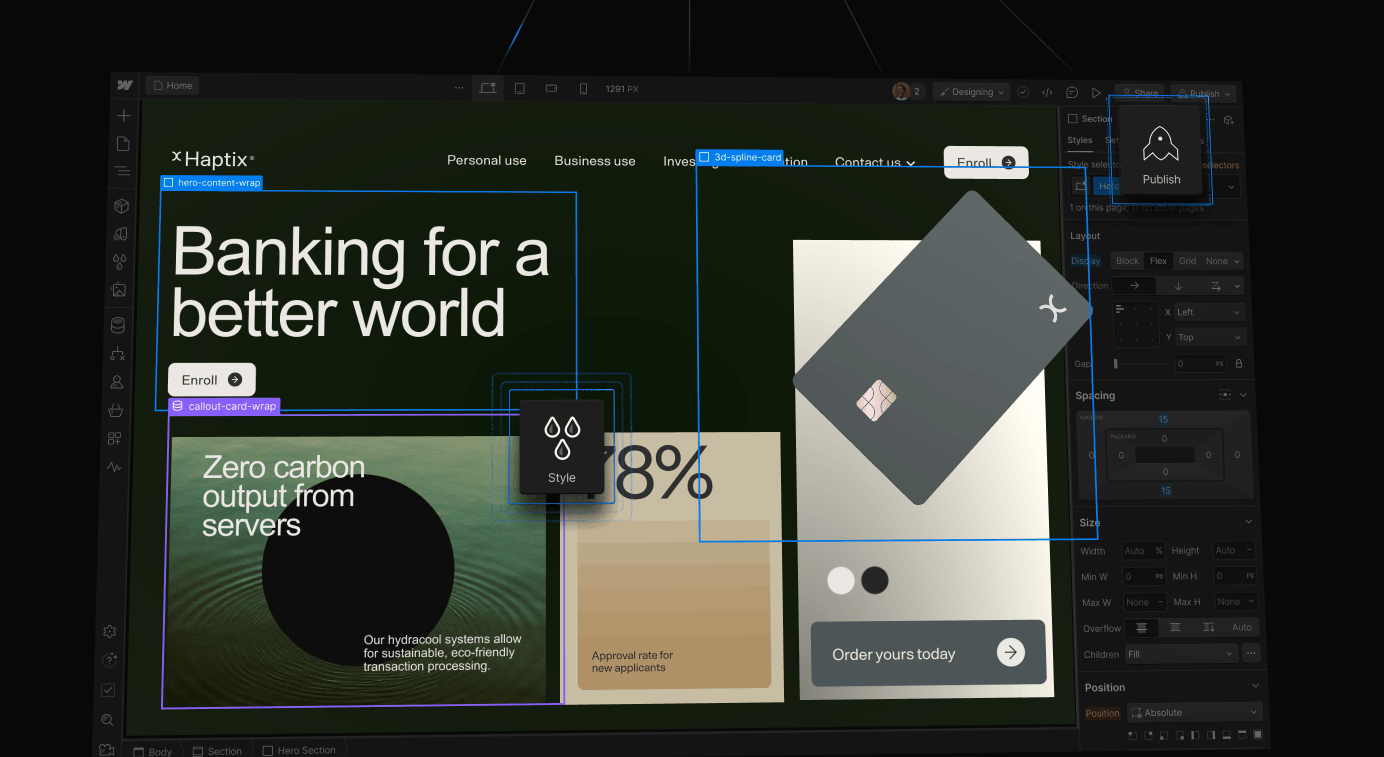
A Few Words about Webflow
Time to Read —
4–6 minutesOver the last few years, Webflow has emerged as quite the challenger to the dominance of established platforms like WordPress, Wix, and Squarespace. Its popularity is no accident. Webflow’s strengths lie in its blend of design freedom, user-friendliness, and robust functionality. Since I have focused on other no-code website builders and neglected to speak much,…
-

No Code Builders vs Self-hosted WordPress
Time to Read —
8–12 minutesFirst of all, when it comes to building for the web, I am primarily a WordPress developer, so the premise of this article is a bit biased against no code builders. That said, there’s definitely an allure to building with products like Wix or Squarespace. I’ve used them. What they offer isn’t necessarily bad. I…
-

Layout: Magazine Spreads and Website Design
Time to Read —
4–7 minutesLayout is the simple act of arranging elements on a page. In magazines, well-designed layouts entice us to read more deeply into an article, while the layout of a website can determine how quickly information is found. Understanding the principles behind layout, whether for print or web, unlocks a powerful tool for visual communication. The…
-

Typography Trends and Shaping Your Designs Through Text
Time to Read —
8–12 minutesTypography—the art of arranging type—plays a pivotal role in design. Of course, this is a web design blog, so, we’ll focus on how much of a pivotal role typography plays on the web. It’s not just about choosing fonts; it’s about creating an immersive user experience. This is the fourth article in the design series…
-

Responsive Design: Beyond Mobile
Time to Read —
10–16 minutesThe third article in this week’s series on design (Color, UX). It honestly seemed less complicated than I thought it would be when coming up with the concept for this article. As I outlined what I was going to cover, I realized that the steps are more intricate and require more care than I initially…
-

Enhancing User Experience (UX)
Time to Read —
6–9 minutesWhen designing a site using WordPress, you have a unique opportunity to create exceptional user experiences. As a theme this week, I’m going to continue discussing the ideas behind design, and how it affects perception/feelings of the users of any given interface. I started yesterday with color theory, today we’ll look over UX principles and…
-

Color Psychology in Design
Time to Read —
6–9 minutesThe world of color psychology is a fascinating and foundational part of design in general. As a graphic designer and web designer, or as a student in the field, you should understand that color isn’t just about aesthetics—it profoundly influences user experiences, emotions, and behaviors. I’m sure we’ve all seen a website or ad that…
-

Gutenberg vs. Elementor: WordPress Page Builders
Time to Read —
3–4 minutesI’ve mentioned before that I’ve seen the development and evolution of WordPress from its inception. The introduction of the Gutenberg block editor in 2018 marked a significant shift from the classic editor. Since then, Elementor, a popular page builder plugin, has continued to be a favorite for many designers. But which tool is right for…