Over the last few years, Webflow has emerged as quite the challenger to the dominance of established platforms like WordPress, Wix, and Squarespace. Its popularity is no accident. Webflow’s strengths lie in its blend of design freedom, user-friendliness, and robust functionality.
Since I have focused on other no-code website builders and neglected to speak much, or at all about Webflow, I figured I needed to discuss it a bit. It’s really pretty great. I know a little bit about it and would honestly like to build more with it given the right opportunity. I think I’ll do a few studies about each of the popular platforms and share the results. All that said, as a pay to play platform, I’m a little put off.
In my opinion, WordPress reigns as the champ of the website building world. Webflow, however, is emerging as a strong challenger. But what exactly is Webflow, and how is it gaining popularity in a seemingly saturated market?
What Webflow Is All About
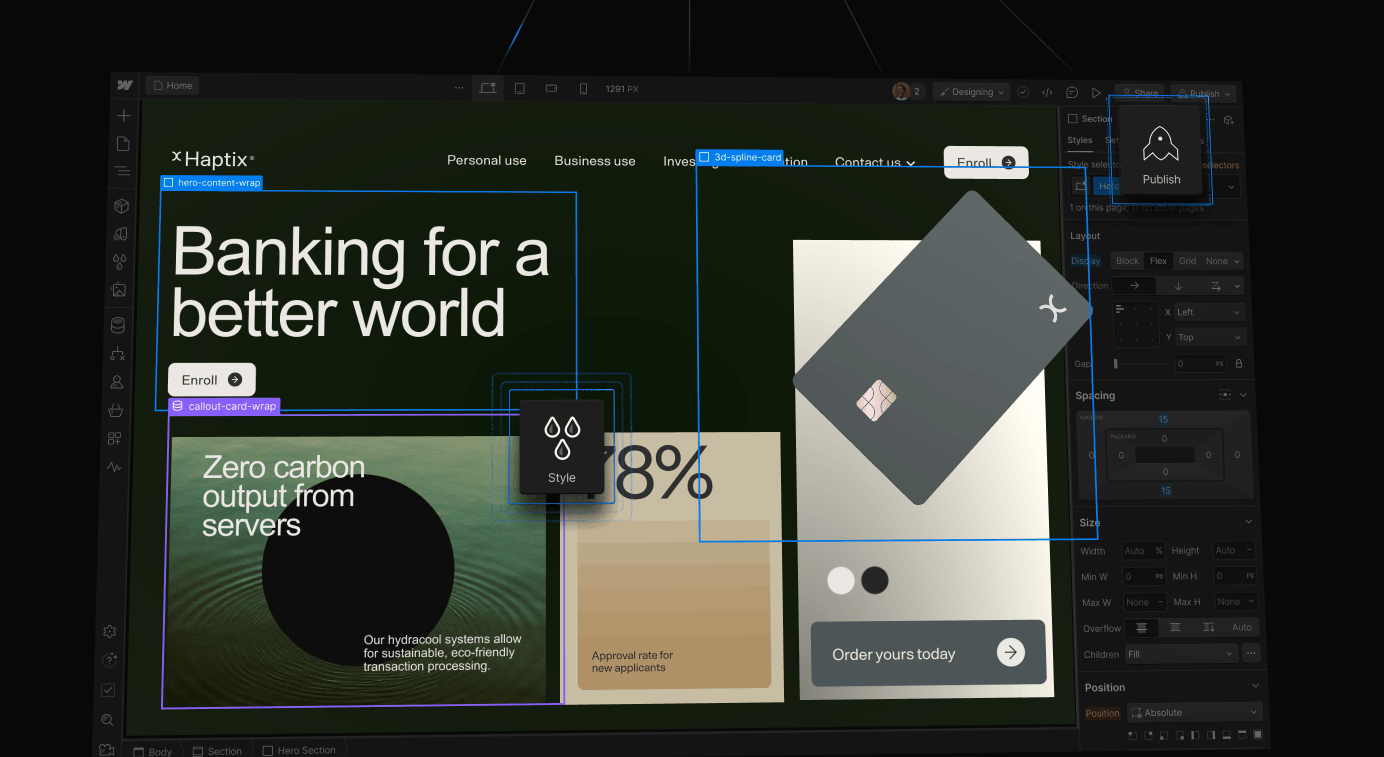
The concept is familiar. No-code web design. Webflow shines with its philosophy. As with the other platforms I’ve discussed, it gives designers the ability to bring their visions to life without the need to write a single line of code. Its intuitive drag-and-drop interface simplifies the design process.
I’d describe it as a hybrid platform, bridging the gap between code-free website builders like Wix and Squarespace and the technical world of coding with platforms like WordPress. This approach caters to a specific audience: designers and entrepreneurs who want the creative freedom of code without the complexities. Yes, it’s intuitive. Webflow’s real-time visual editor offers immediate feedback, allowing for the crafting of responsive, visually appealing websites. This level of design freedom is a major draw for creatives
Who Webflow Is For
Webflow caters to a diverse audience, from freelancers and solo entrepreneurs to agencies and large enterprises. Its scalability makes it an ideal choice for those who seek full creative control over their web presence. Webflow’s clientele includes designers who appreciate the platform’s granular design capabilities and marketers who leverage its integrated SEO tools to enhance online visibility.
Who Uses It
I mentioned above that Webflow’s user base is a blend of design agencies, startups, and freelancers. People and businesses that prioritize a unique and impactful online presence. Who doesn’t? You may have heard of some of the companies. MTV, HelloFresh, and InVision all leverage Webflow’s capabilities. Clients like this showcase its ability to cater to pretty diverse needs.
Where Webflow Has an Edge
As a competitor to WordPress, Wix, and Squarespace, Webflow stands out with its advanced design customization options. While WordPress offers a wider range of plugins and extensions, Webflow often has a smoother learning curve for those with some familiarity in building for the web.
For those intimidated by code, Webflow offers a visual approach. Webflow provides users with the power to manipulate the finer details of their site’s design, offering a level of precision that Wix and Squarespace can’t necessarily match.
One of Webflow’s biggest strengths lies in its visual interface. Unlike its click-and-drop competitors like Wix or Squarespace, Webflow feels more akin to a professional design tool. This design autonomy, combined with Webflow’s comprehensive CMS and e-commerce solutions, makes it a top choice for those who seek a high degree of customization.
Ease of Use
Despite its advanced features, Webflow is remarkably user-friendly. The platform’s interface guides users through the website building process, ensuring a smooth and efficient experience. Webflow’s educational resources, including its extensive library of tutorials and its vibrant community forum, support users in overcoming any learning curve.
Webflow’s user base is a blend of design agencies, startups, and freelancers who prioritize a unique and impactful online presence. Companies like MTV, HelloFresh, and InVision all leverage Webflow’s capabilities, a testament to its ability to cater to diverse needs.
Where Webflow Could Do Better
No platform is without its flaws, and Webflow is no exception. Critics point to its pricing structure as a potential barrier for small businesses and individuals on a tight budget. It’s this that keeps me attached to WordPress. The pay to play stuff drives me crazy.
Additionally, the platform’s powerful features can be overwhelming for beginners who may find simpler, template-based builders more approachable.
Like with other no-code builders, its user-friendliness can be a double-edged sword. While it simplifies design, it also limits the level of customization compared to platforms like WordPress. This can be a disadvantage for users who require highly specific functionalities or integrations. Back to the idea of a walled garden that I mentioned in previous articles.
Here’s where WordPress and other established platforms can sit back and relax. By offering a vast library of plugins and extensions, they cater to users with specialized needs, giving them an edge.
What Competitors Can Do
Competitors can capitalize on Webflow’s weaknesses by offering more affordable, straightforward alternatives. Platforms like Squarespace appeal to users seeking stylish templates and ease of use without the complexity of a full-fledged design tool. WordPress, with its vast ecosystem of plugins and themes, remains a go-to for those who prioritize extendibility and a large support community.
Webflow’s popularity in the website builder market is because of its innovative approach to design and functionality. While it may not be the perfect fit for everyone, its strengths make it a compelling option for many, and its weaknesses present opportunities for other platforms to differentiate themselves.
Webflow’s Niche
Webflow isn’t really here to replace established website builders entirely. Instead, it seems to me it’s carving out a niche for design-focused, relatively experienced users who prefer to not be bogged down in code but still desire the convenience a no code builder provides. As Webflow continues to grow and change, it will be interesting to see how it bridges the gap between creative freedom and customization. It definitely has the potential to redefine website building for designers.
Webflow’s adaptability suggests that its popularity will only continue to grow. I’ll try to post a deeper, more hands on analysis of all these no code platforms in the coming weeks.